1. Mình là ai
Mình là một thầy giáo tiếng Anh và đây là bài về mail tự động mình viết lần trước [Chia sẻ] [Mày mò lập trình và cái kết] - Mail tự động đã thay đổi việc dạy học của mình như thế nào | Tinh tế (tinhte.vn)2. Vấn đề mình gặp phải trong công việc
Kỹ năng nói (speaking) là một trong những kỹ năng khó dạy nhất, mình suy nghĩ là nếu học viên chỉ luyện nói trên lớp và cầm xấp giấy A4 về nhà thì hiệu quả học kỹ năng này sẽ rất thấp.Giải pháp đầu tiên mình nghĩ đến là một website cho phép mình tạo flashcard, bấm vô bài học sẽ nghe câu hỏi tiếng Anh: “What do you do?" chẳng hạn, rồi lật flashcard ra sẽ là phần trả lời có audio mẫu.
Và đây là thành quả của 2 năm trước:
Mình có thể thoải mái tạo bài học và website sẽ tạo audio dựa trên text mình nhập vào (web sử dụng Google API text-to-speech).
Sau khi có web-app này thì học viên mình có thể thoải mái ôn bằng bằng điện thoại ở bất cứ đâu, hiệu quả học Speaking đã được cải thiện. Nhưng! Mình muốn hơn vậy nữa.
3. Quá trình tự học ngôn ngữ Swift
Trong quá trình luyện nói, nếu có thể thu âm lại phần luyện tập để so sánh với phát âm mẫu (giống Elsa) thì sẽ ngon hơn nữa, và rồi mình nghĩ: “Chắc phải làm một cái App thôi”Mình dò hỏi thì thấy chi phí thuê người làm App khá cao, chưa kể trong quá trình làm sẽ có thể phát sinh thêm nhiều tính năng mới (chi phí lại càng cao). Do vậy mình quyết định tự học làm App luôn vì … nghèo.
Sau khi tham khảo một bạn học viên đang làm iOS developer, và mình cũng đang có sẵn Macbook 15 và Iphone 11 thì mình ra được road map như sau:
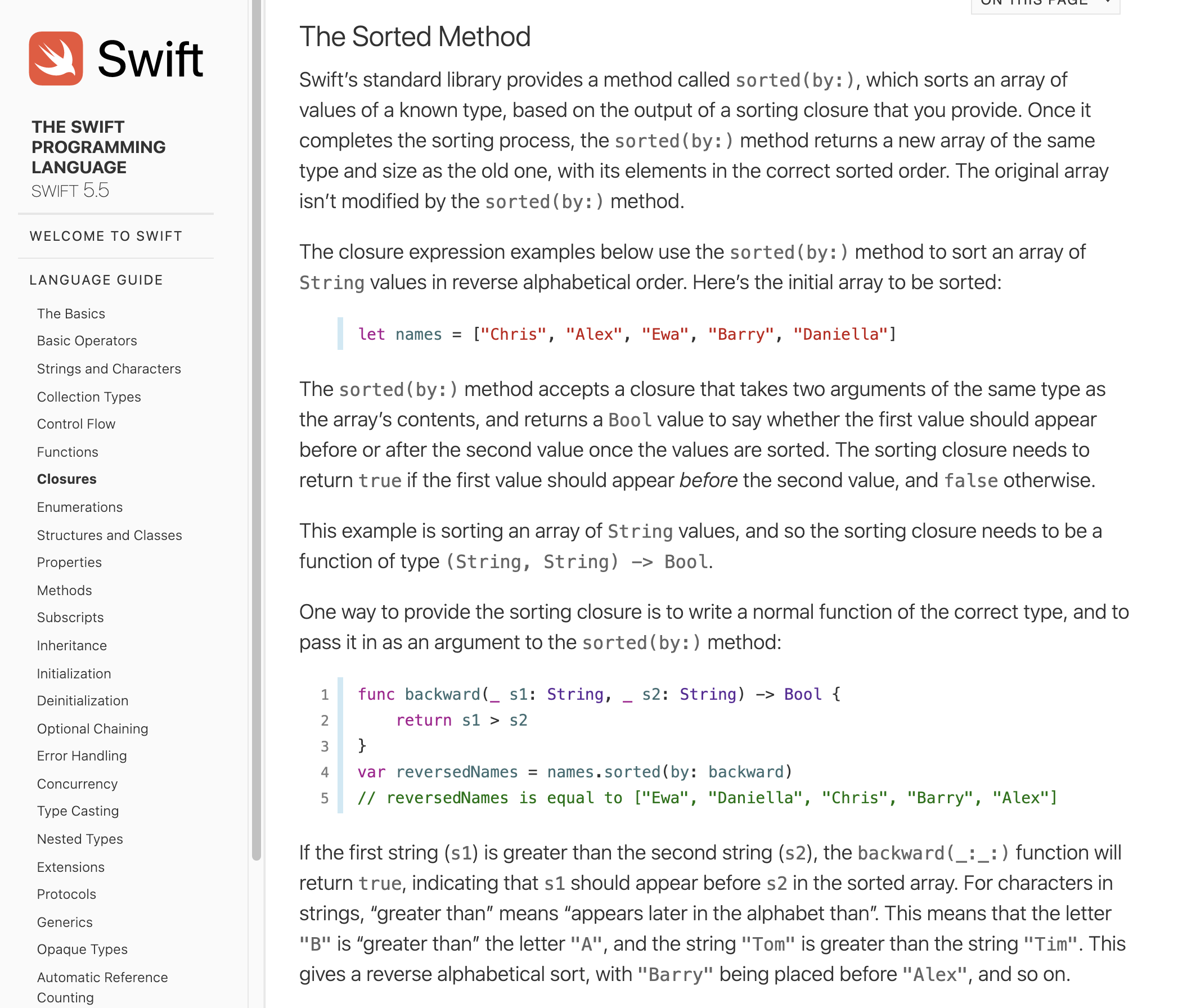
- Đọc Swift Document: Swift.org - Documentation
- Mua một khóa online Swift trên Udemy: iOS & Swift - The Complete iOS App Development Bootcamp | Udemy (mình mua lúc sales giá khoảng 230k)
- Nhờ anh backend (anh làm website cho mình) gửi cho bộ API
- Design giao diện
- Code app
- Up lên App Store
4. Quá trình nghiên cứu Document

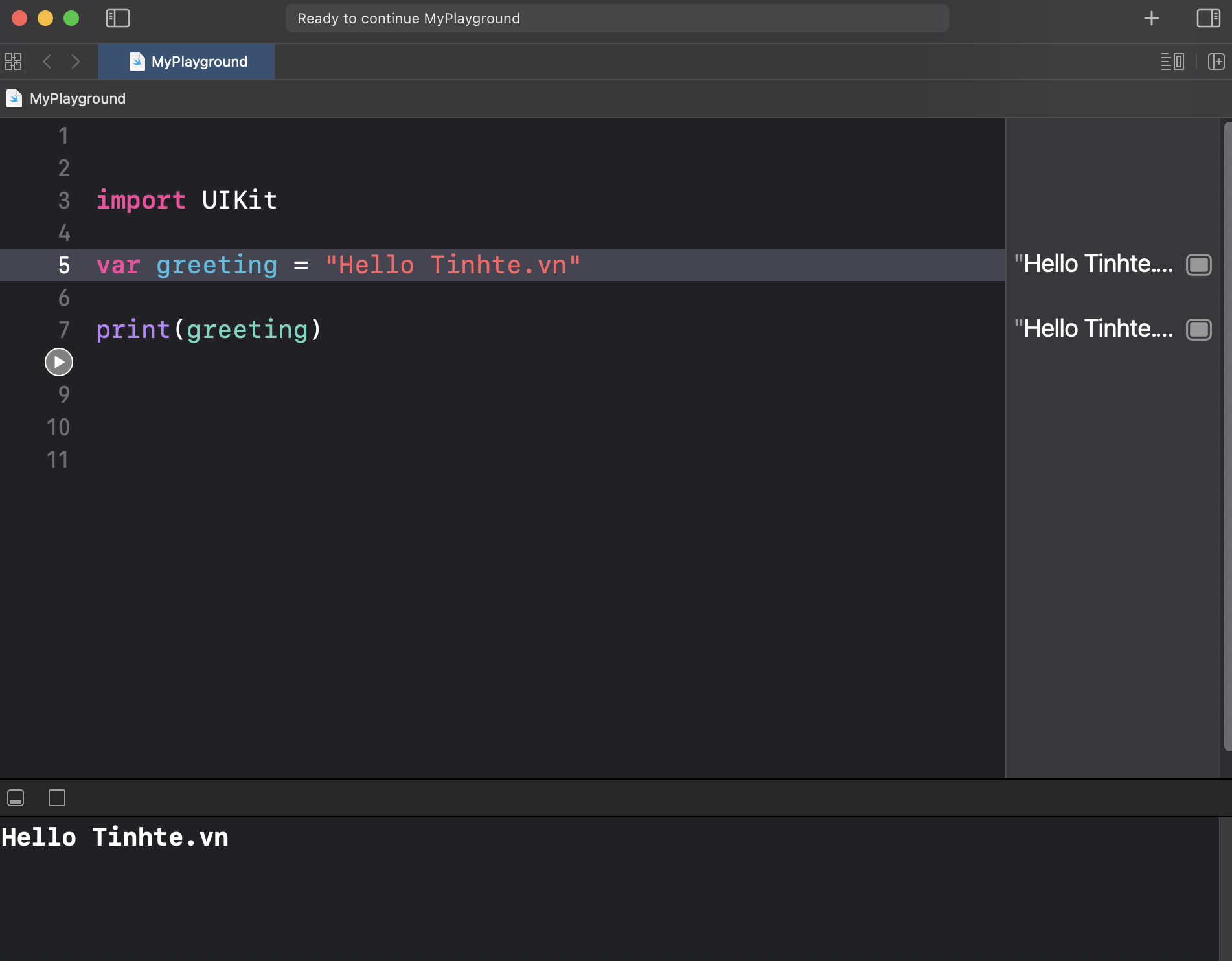
Mình không phải dân IT nên tiếp cận với những khái niệm như variable, function, closure, optional, protocol… ta nói nản muốn chết luôn. Đọc được một tuần nản quá cầu cứu bạn học viên thì bạn chỉ phải vừa đọc vừa bỏ playground của Xcode (phần mềm Code App của Apple) coi code nó chạy thì mới nắm được khái niệm. Ok bạn!

Những dòng code bập bẹ đầu tiên, code cũng dễ thôi mà, 3 dòng là chạy rồi =))
Cày hết Document mất cỡ 2 tuần, mỗi phần chỗ hiểu chỗ không, mà biết sao giờ, thầy giáo tiếng Anh bày đặt học lập trình, khúc này nản ghê lắm nha mọi người.
Quảng cáo
5. Mua khóa học Udemy và code theo
Mình lựa khóa rating cao nhất trên Udemy và mua lúc sales thì có 230k thôi (sales hoài à), còn mua không sales là hơn 2tr lận nha.Khóa mình mua đây: iOS & Swift - The Complete iOS App Development Bootcamp | Udemy, cô giáo giảng chi tiết dễ hiểu mà lâu lâu cũng hơi buồn ngủ … vì cô giảng kĩ quá =))
Mình chỉ cày phần cơ bản thôi chứ không học hết khóa, mất khoảng 1 tháng, code theo cô giáo được kha khá App nào là App lắc xí ngầu, App hẹn giờ luộc trứng, App thời tiết, App chat… khá là vui
6. Thiết kế giao diện App
Đúng ra là phải thuê Designer để người ta thiết kế cho đẹp rồi code theo thôi, mà mình cũng tự làm luôn… vì NGHÈO
Giao diện phiên bản đầu tiên design bằng Sketch, nhìn cũng ổn hen 😁
Quảng cáo

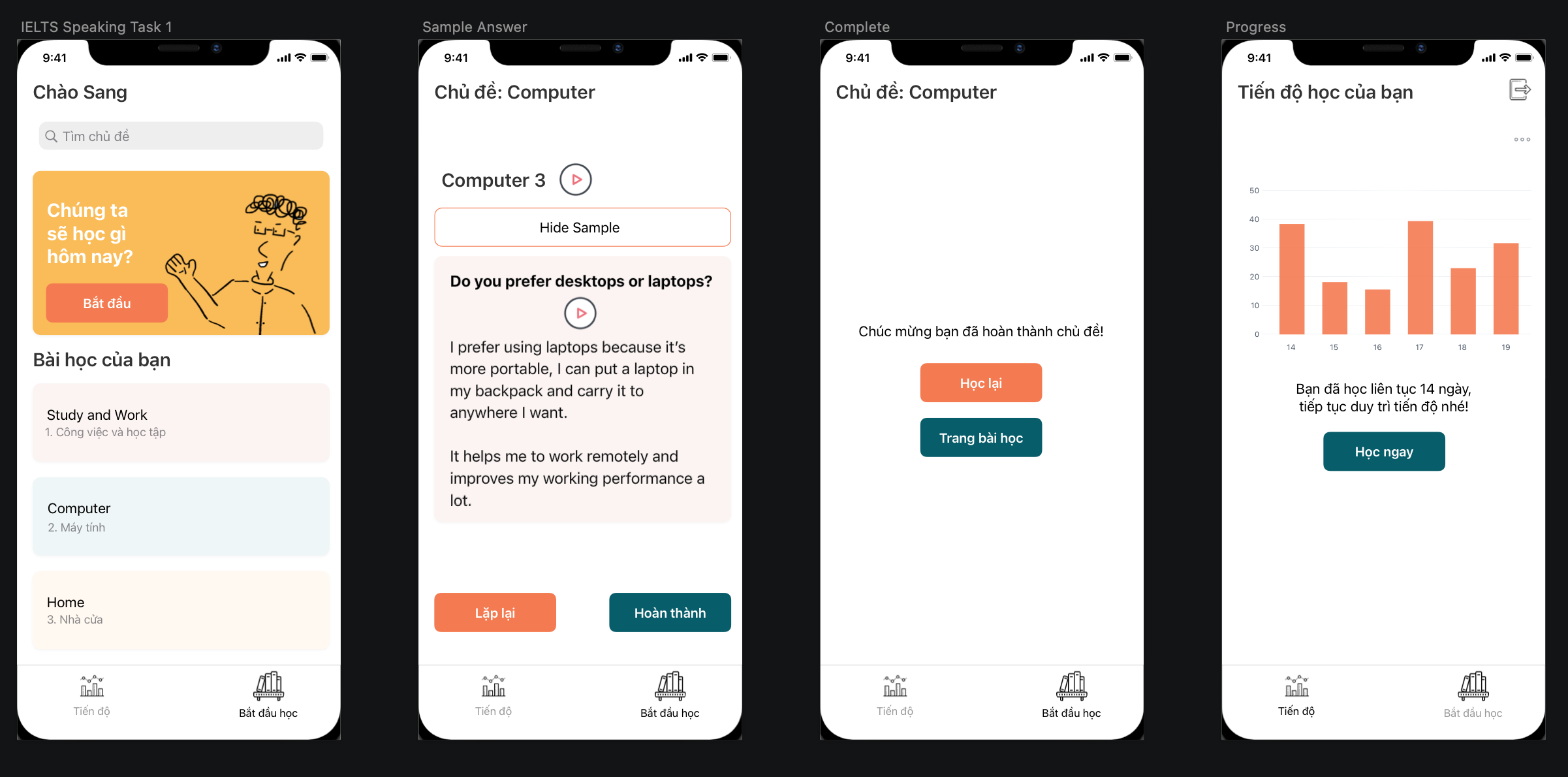
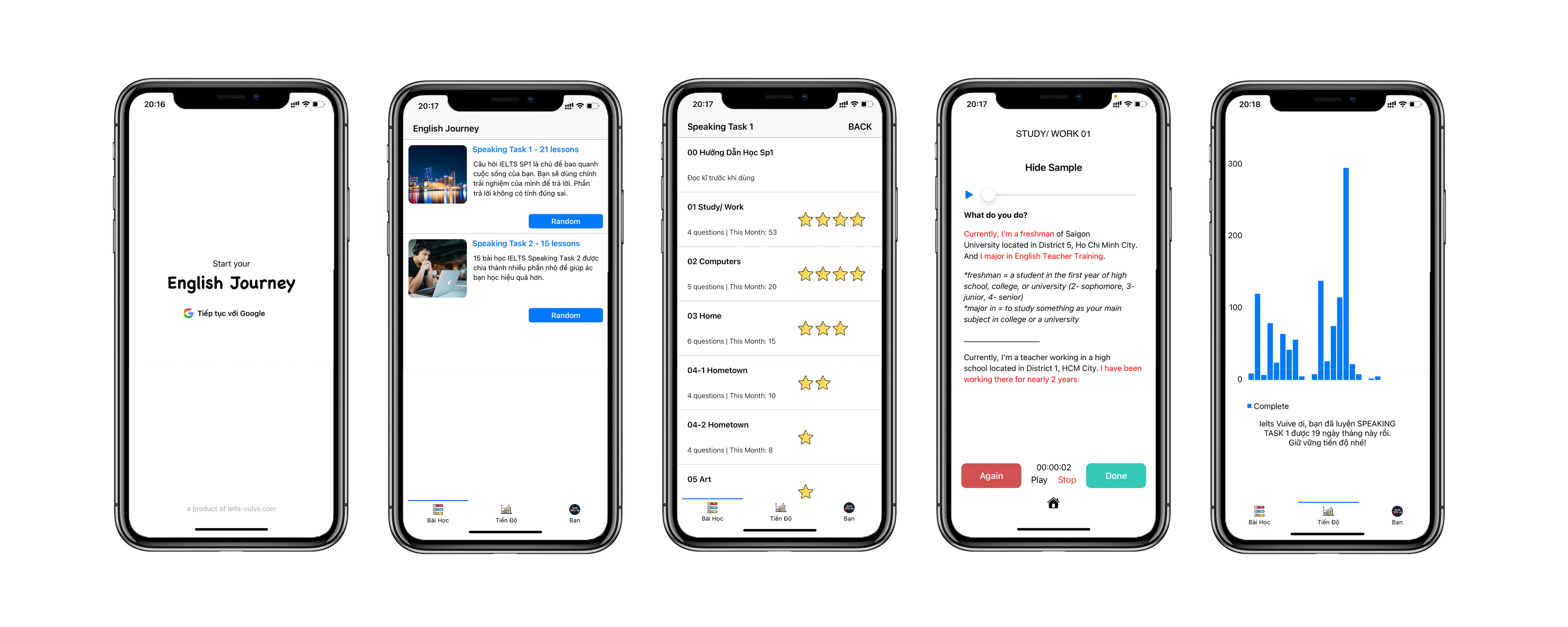
Giao diện phiên bản thứ 2

Bản hiện tại thì hoàn toàn khác so với ban đầu luôn =))
7. Quá trình code và những vấn đề gặp phải
Bài viết này mình sẽ không nói quá chi tiết về code vì mình là newbie nên code rất rất là gớm, mình sẽ chỉ nói về những tính năng của App mình làm được và những trở ngại gặp phải.1. Social login

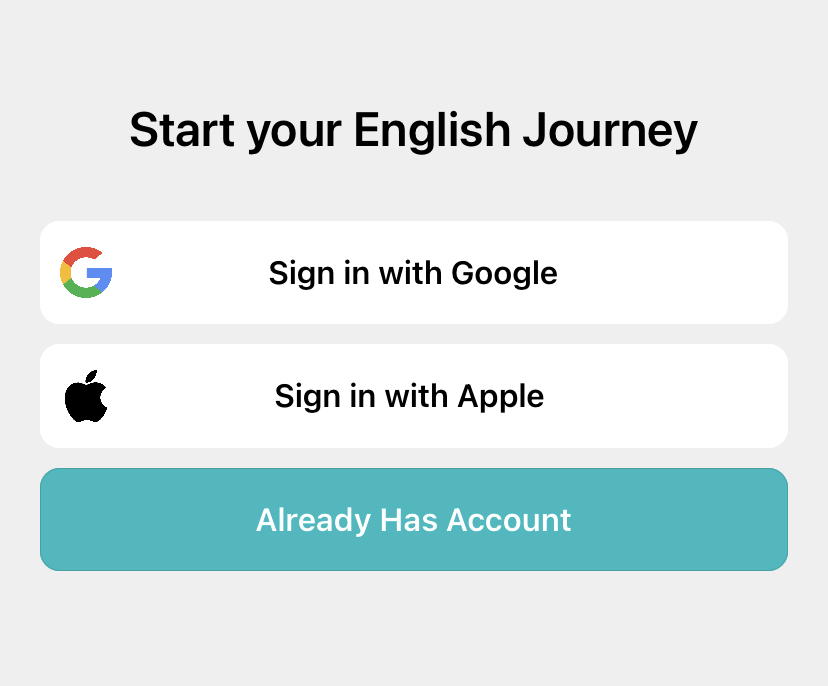
Mình muốn học viên login nhanh bằng Google nên đây là tính năng đầu tiên mình làm, chỉ cần làm theo Document của Google cho phần này + video hướng dẫn trên Youtube là xong.
Trở ngại: khi mình up lên App Store để duyệt thì Apple reject và mail lại là “nếu như App có tính năng social login thì phải có Apple login” =)), thế là phải thêm Sign in with Apple vào dù ban đầu không định làm, cũng làm theo Document của Apple thôi, không khó lắm.
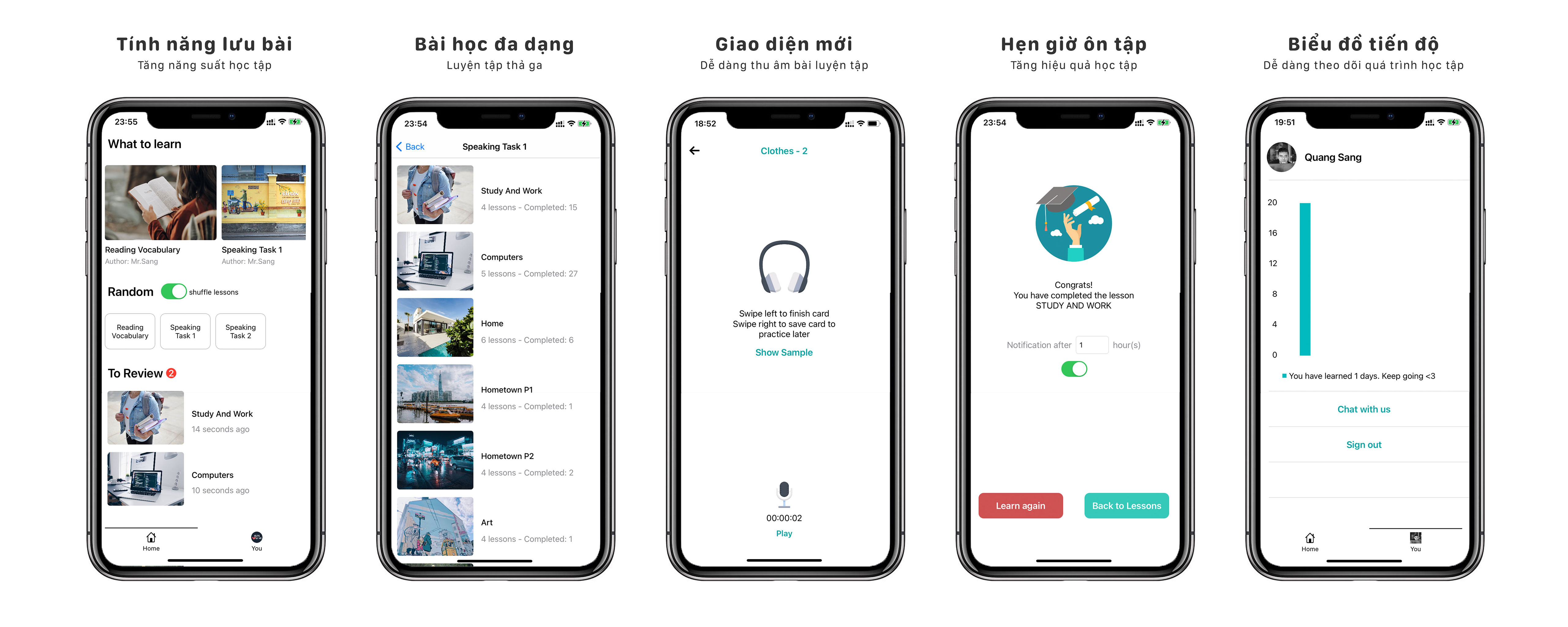
2. Thẻ bài học, phát âm mẫu và nút thu âm
Quy trình học mình design cho app đó là:
- Học viên sẽ chọn bài muốn học, mỗi bài học sẽ có khoảng 4 thẻ
- Mở bài học lên thì sẽ phát câu hỏi của thẻ, bấm sample thì sẽ hiện ra câu trả lời mẫu kèm audio
- Có thể bấm nút thu âm để nghe lại phần luyện tập và so với giọng mẫu
- Học xong thì bấm nút qua thẻ tiếp theo và tiếp tục cho đến khi học hết thẻ

Phần này mình chỉ đổ dữ liệu từ website vào app qua API, phần khó nhất là làm logic cho 2 nút “I forgot” và “I remembered”.
- Nếu người học bấm nút I forgot thì thẻ sẽ được lưu và lặp lại
- Nếu người học bấm nút I remember thì thẻ sẽ được xóa khỏi bài
- Sau khi học xong sẽ có nút Learn again, nếu người học chọn Learn again thì bài học phải được reset lại từ đầu
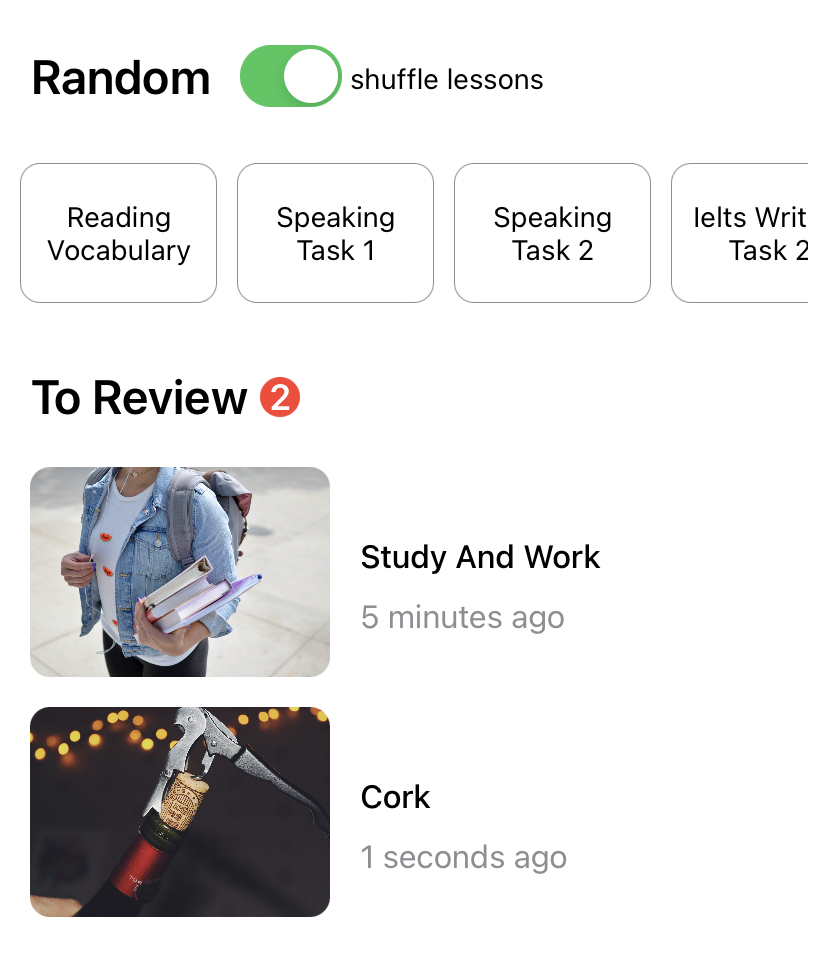
3. Tính năng random câu hỏi và lưu lại bài để ôn tập

Phần Random cho phép người học chọn ngẫu nhiên một bài học trong các danh mục (reading vocabulary, speaking task 1…), là vô App bấm cái là học liền, khỏi cần lựa bài luôn. Khi ôn tập thì phần này khá lợi hại vì câu hỏi sẽ ra ngẫu nhiên nên sẽ tạo sự bất ngờ giống như đi thi vậy. Phần này mình search “random element in swift array" là làm được, khá nhanh.
Phần To Review là phần lưu lại bài học sau khi học xong, logic ở đây là mình phải thiết lập khi người dùng bấm nút “Quay lại trang chủ” khi học xong một bài thì trang chủ sẽ thêm bài đó vào phần To Review này, nghe qua thì đơn giản nhưng mình mất tận 2 ngày để tính năng này chạy được =))
8. Quá trình đăng ký Apple Developer và upload App lên App Store
Sau khi làm xong App, để người dùng có thể tải App qua App Store thì mình phải mua một tài khoản Apple Developer, 99 đô
Vấn đề ở đây là không phải đăng ký xong là được liền, mà phải chờ cho đơn đăng ký được approve. Sau khi đăng ký xong thì bạn học viên có nói mình là bạn ấy có mua một tài khoản rồi mà chờ cả tháng nay chưa được approve! Nghe tới đây mình thấy hơi quải quải, làm App cực khổ, mất tiền xong mà giờ phải chờ để App được lên Store nữa, haizz. Lên mấy group coi thử thì thấy cũng nhiều người mua mới tài khoản phải chờ, cũng có bạn chia sẻ tip là gửi mail cho Apple để nhắc nếu chờ lâu quá.
Mình gửi mail liền trong hôm đó, và hôm sau thì nhận được Approve luôn, hên ghê :D

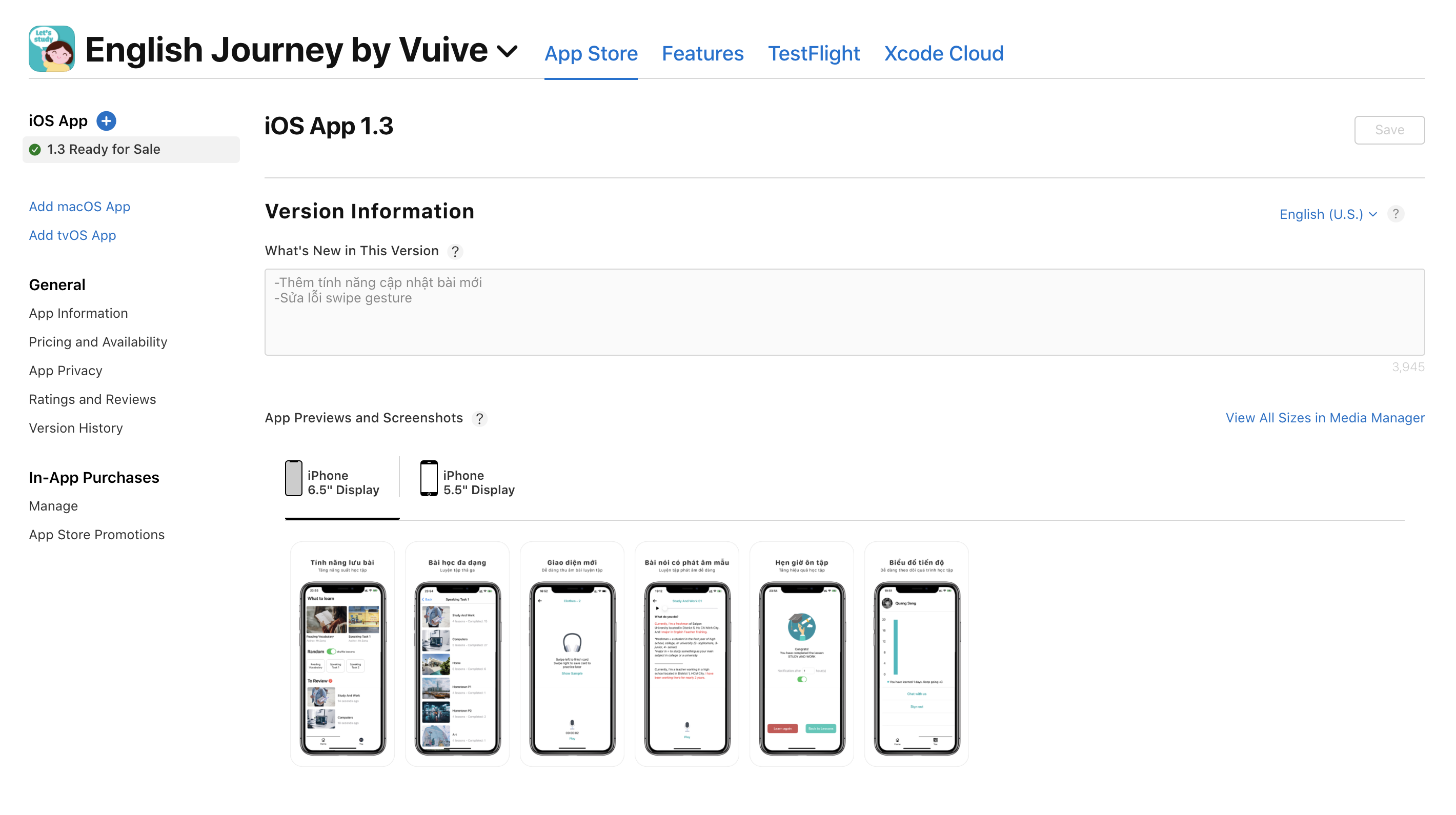
Nào thì ta đăng App lên thôi
Sau khi tải App lên và bấm Submit for review thì App sẽ được Apple kiểm tra để duyệt, thời gian duyệt tầm 1-2 ngày có khi lâu hơn. Đây là quá trình App mình được duyệt:
Lần 1: bị reject vì có social login nên cần phải thêm Apple login → thêm và gửi duyệt lại
Lần 2: bị reject vì App mình có xin phép người dùng để mở tính năng thu âm nhưng không nói rõ lý do thu âm cho người dùng biết.
Lúc này mình xem lại thì thấy phần xin phép người dùng của mình chỉ là “for record audio” → mình sửa lại thành “Record and compare your practice to the sample audio for better pronunciation” → gửi lại và được lên store :D
9. Kết
Thời gian từ lúc bắt đầu học đến lúc App lên Store khoảng 2.5 tháng và quãng thời gian này cho mình những trải nghiệm thật sự rất thú vị:1. Hiểu hơn về cuộc sống của anh em lập trình, phải vất vả suy nghĩ, thức đêm để làm ra sản phẩm, sau đó lại phải tiếp tục suy nghĩ và thức đêm để… fix bug (sửa lỗi). Song hành với làm việc là anh em lập trình phải liên tục tự học và cập nhật những công nghệ mới, cứ học rồi làm, học rồi làm liên tục.
2. Trước giờ mình chỉ là người dùng, giờ tự tay làm một sản phẩm cho khách hàng (học viên) của mình mới thấy được từng tính năng, từng cái nút bấm là cả một sự đầu tư công sức thời gian không hề đơn giản. Có những bug (lỗi) học viên feedback lại mình phải dành 1, 2 ngày mới sửa xong.
3. Qua quá trình kiểm duyệt App với Apple, mình mới thực sự cảm nhận được họ hướng đến người dùng nhiều như thế nào, sự cẩn trọng và chặt chẽ trong khâu kiểm duyệt góp phần rất lớn làm nên sự thành công của App Store.
4. Sản phẩm chính tay mình làm ra mang lại sự hữu ích cho người dùng (App giúp học viên mình luyện tập và ôn bài tốt hơn) thì thật sự là niềm vui khôn tả, cảm giác rất là phê luôn!
5. Lập trình không khó, nếu mọi người thích và vượt qua được giai đoạn đầu thì mọi thứ sẽ dần dễ dàng hơn, kĩ năng tự học là cực kì quan trọng nếu muốn theo lập trình nhé.

Đây là link của App ạ: English Journey by Vuive on the App Store (apple.com)
Rất mong nhận được đóng góp của mọi người để App ngày càng hoàn thiện hơn.
Xin cảm ơn đã theo dõi bài viết.